SAP Analytics Cloud (SAC) je preferirani alat za analizu podataka za mnoge tvrtke. Različitim grafičkim elementima možete prikazati svoje podatke u SAC-u na razumljiv način.
Želite li personalizirati svoja izvješća i predstaviti ih u svojim korporativnim bojama? SAC nudi okvir kojim možete integrirati svoje specifične grafičke elemente (Custom Widgets) u SAC.
U našem videu za obuku i u tekstu ispod objašnjavam na što biste trebali obratiti pozornost kada razvijate vlastite prilagođene widgete.

Zahtjevi
- Za izvorne datoteke potreban je web poslužitelj. Ako ga već nemate, preporučujem GitHub. Ova platforma je dobra za potrebe obuke.
- JavaScript se koristi kao razvojni jezik. Metapodaci i veze na izvorne datoteke učitavaju se u SAC pomoću JSON datoteke (JavaScript Object Notation – univerzalni standard za razmjenu podataka).
Čim se sučelje aktivira, možete započeti s konfiguracijom.
Struktura JSON datoteke
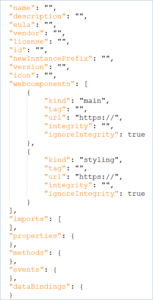
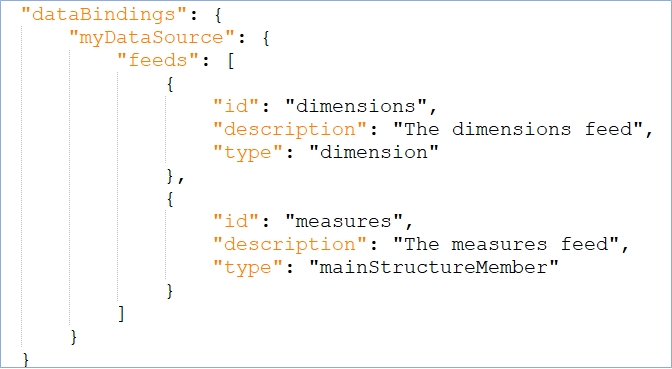
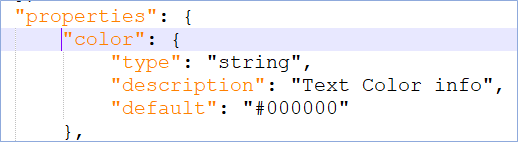
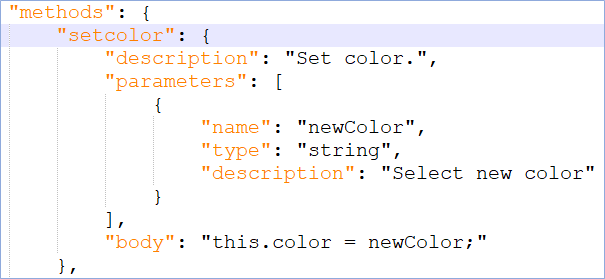
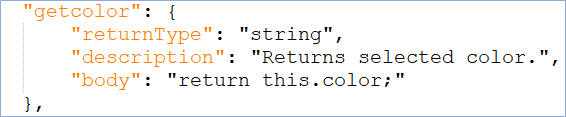
Jednostavan prilagođeni widget koji također ima dodatna prilagođena svojstva trebao bi sadržavati barem “glavne” i “stilske” podatke pod oznakom “Webcomponents”.
Struktura JSON datoteke prikazana je s desne strane.
Preporučujem korištenje base64 kodirane slike za ikonu. Možete pretvoriti sliku online (npr.: Base64 Image Encoder )
Struktura JavaScript datoteke (JavaScript API)
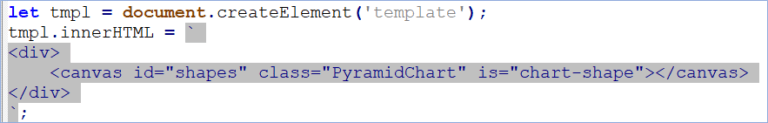
JavaScript datoteka sadrži HTML element <template>. Ovo je mehanizam za držanje HTML-a koji nije namijenjen da se prikazuje odmah kada se stranica učita, ali se može instancirati kasnije s JavaScript-om tijekom izvođenja.
JavaScript datoteka sastoji se od JavaScript funkcije s klasom s odgovarajućim deklaracijama i metodama.
Uključuje:
- Constructor
- onCustomWidgetBeforeUpdate – poziva se prije ažuriranja prilagođenog widgeta.
- onCustomWidgetAfterUpdate – poziva se nakon ažuriranja prilagođenog widgeta.
- connectedCallback – poziva se kada se widget doda u HTML DOM stranice.
- disconnectedCallback – poziva se kada se widget ukloni iz HTML DOM-a stranice.
- onCustomWidgetResize – poziva se kada je promijenjena veličina prilagođenog widgeta.
Podaci se mogu procijeniti u JavaScript-u pomoću ovih metoda:
- parse() – metoda analizira JSON niz i pretvara ga u JavaScript objekt.
- stringify() – metoda pretvara JavaScript vrijednost u JSON string.
Nakon što je razvoj završen, prilagođeni widget može se učitati u SAC Analytic Applications.
Predlošci i dokumentacija
Već stvorene datoteke mogu se koristiti kao predlošci. Evo primjera korištenja piramidalnog grafikona:
SAP_CustomWidget_Pyramid/main-component.js
SAP_CustomWidget_Pyramid/styling-component.js
SAP_CustomWidget_Pyramid/contribution.json
SAP također nudi Dokumentaciju na engleskom jeziku.
Nadahnuća
Želite li biti inspirirani drugim kreativnim idejama? Evo nekoliko opcija:
Chart Demos – amCharts
Extensions Archiv – graphomate
Examples – Apache ECharts
D3 Gallery – Observable